Google Maps Api Drawing Circle
- Download GoogleMapV3WithCircle-noexe.zip - 42.4 KB
- Download GoogleMapV3WithCircle.zip - 3.4 MB
Introduction
Google Maps API is used to embed maps in web page. current Latest version iii is available.
V3 has added features for mobile application and desktop browser application.
Groundwork
In this post, we volition become through
- How to depict a Circe around the marking in Google map.
- How to change the circle position on moving the marking position.
- Alter and so radius (increase/decrease size) of then Circe using slider.
Using the lawmaking
In this example, i have used Google Map API version 3.

we volition understand functionality pace by step.
Create new ASP.Net spider web application and add together ViewMap.aspx page.
Stride 1 : Add together TextBoxes in folio for display selected latitude & longitude from map.
<asp:TextBox ID=" txtPointA1" runat=" server" ClientIDMode=" Static" Enabled=" false" Width=" 170px" > </asp:TextBox> <asp:TextBox ID=" txtPointA2" runat=" server" ClientIDMode=" Static" Enabled=" imitation" Width=" 170px" > </asp:TextBox>
created 2 textboxes, 1 for latitude and one for langitude.
these textbox values are modify when user moves marking from one position to another.
beneath is the code for get current latitude & logitude from map and set values into textboxes.
part setLatLongValue() { jQuery(' #txtPointA1').val(currentlatlng.lat()); jQuery(' #txtPointA2').val(currentlatlng.lng()); } Footstep 2 : Add together Slider in page for change radius of the circle.
SliderExtender is available in AjaxControlTookit.
Get-go, you have to add reference to AjaxControlToolkit into projection, to employ AjaxControlToolkit control in your page add information technology using @Annals diractive in acme of the page afterward @Page directive, like this :
<%@ Register Assembly=" AjaxControlToolkit" Namespace=" AjaxControlToolkit" TagPrefix=" ajaxToolkit" %>
this will register AjaxControlToolkit in your aspx folio, now you can use controls bachelor in AjaxControlToolkit.dll
now, add SliderExtender by using TagPrefix, similar this :

<asp:TextBox ID=" txtPointB1" runat=" server" onchange=" drawCircle();" ClientIDMode=" Static" > </asp:TextBox> <ajaxToolkit:SliderExtender ID=" sliderRadius" BehaviorID=" sliderRadius" runat=" server" TargetControlID=" txtPointB1" Minimum=" 200" Maximum=" 2000" BoundControlID=" txtRadiusShow" EnableHandleAnimation=" true" EnableKeyboard=" imitation" /> <asp:TextBox ID=" txtRadiusShow" runat=" server" MaxLength=" 4" CssClass=" setmargin" ClientIDMode=" Static" > </asp:TextBox> <span manner=" font-size: 9pt;" > </span>
The Slider extender control allows user to choose a numeric value from a finite range. The Slider'south orientation can be horizontal or vertical and it tin besides act every bit a "detached" slider, allowing only a specified number of values within its range.
Added SliderExtender control with 2 Textboxes, one for TargetControlID, one for BoundControlID
BoundControlID is the ID of the TextBox or Characterization that dynamically displays the slider's value.
TargetControlID is the Targeted command.
In TargetControlID textbox (txtPointB1),drawCirlce() javascript fucntion is chosen when silder value change,
this function is chosen in onchange event.
Add Div tag into page to laod map
<div id=" map" manner=" height: 500px; width: 900px;" />
Now, Create JScript page that contins all functions required for google map
- Loading google map
- Set marker,
- Draw cirlce around marker
- create data window on click of marker.
FileName : GoogleMapV3.js
Step 3 : Create role loadMap in GoogleMapV3.js file
var map; var circle; var marker; var currentlatlng = new google.maps.LatLng(23.06368, 72.53135); var infowindow; function loadMap() { setLatLongValue(); var mapOptions = { zoom: 16, eye: currentlatlng, mapTypeId: google.maps.MapTypeId.ROADMAP }; map = new google.maps.Map(certificate.getElementById(' map'), mapOptions); google.maps.effect.addDomListener(map, ' click', function (e) { currentlatlng = e.latLng; if (currentlatlng) { map.panTo(currentlatlng); setLatLongValue(); setMarker(); } }); }
declare all variables required for map, cirlce, marker, current latitude & longitude and infowindow.
map is created using google.maps.Map course provided by google.
Added mapOption :
- center : holds the map location coordinates. ( create a LatLng object to hold this location past passing the location's coordinates ( breadth, longitude )
- zoom : specifies initial map zoom level.
- mapTypeId : specifies initial map blazon ( RAODMAP, SATELLITE, HYBRID or TERRAIN).
This map loaded into DIV (named 'map') created in aspx page.
Added event listener to handle click event in map area, in that handler you accept to do functionality for :
- set marker on clicked points
- need to call map.PanTo (currentlanlong) ,this method will do changes the center of the map to given points (latitude, longitude).
Step 4 : Create part to Draw a Circle.
role drawCircle() { if (circle != undefined) circle.setMap(null); var radius = 200; if (jQuery(' #txtPointB1').val() != ' ' && !isNaN(jQuery(' #txtPointB1').val()) && parseInt(jQuery(' #txtPointB1').val()) > 0) { radius = parseInt(jQuery(' #txtPointB1').val()); } jQuery(' #txtPointB1').val(radius.toString()); var options = { strokeColor: ' #800000', strokeOpacity: i.0, strokeWeight: 1, fillColor: ' #C64D45', fillOpacity: 0.5, map: map, center: currentlatlng, radius: radius }; circle = new google.maps.Circumvolve(options); } as shown in above code, getting current radius value for cirlce from TextBox (txtPointB1).
To depict a circumvolve, you have to set post-obit properties :
- clickable : Indicates whether this Circle handles mouse events. Defaults to true.
- draggable : used to drag this circumvolve over the map. Defaults to faux.
- fillColor : used to fill up color in cirlce area.
- fillOpacity : used to fix fill opacity between 0.0 and ane.0
- map : Map on which to display Circle.
- radius : The radius in meters on the World's surface
- strokeColor , - strokeOpacity
- strokeWeight : The stroke width in pixels. ( edge effectually the circumvolve)
at present create instance of Circle class by setting above options (new google.maps.Circumvolve(options)).
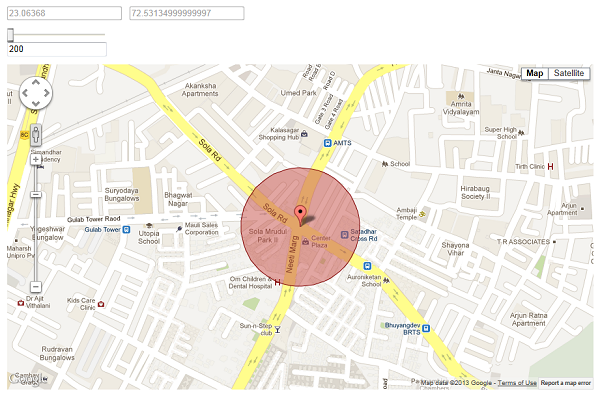
when you alter the slider value from aspx page, it volition alter then cirlce radius and volition prepare to map (encounter below image)

Step five : create function for set Mark
office setMarker() { if (marker != undefined) marker.setMap(null); marker = new google.maps.Marker({ position: currentlatlng, draggable: true, map: map }); if (marker) { google.maps.event.addDomListener(marking, " dragend", part () { currentlatlng = mark.getPosition(); setLatLongValue(); drawCircle(); }); drawCircle(); } } marker is created using google.maps.Markingclass past setting electric current latitude longitude position and draggable=truthful.
added dragenedevent listener for marker to redraw circle on marker position changed ( or mark dragged from ane point to another)
Step half-dozen : create code for display Information window on marker click
google.maps.outcome.addListener(marker, " click", function () { var data = ' <div>Electric current LatLong:</div><div>' + currentlatlng + ' </div>'; infowindow = new google.maps.InfoWindow({ content: data, position: currentlatlng }); infowindow.open(map); });
as shown in above source, information window is created on marker click event.
The InfoWindow is used to render text information when a marker is clicked.

InfoWindow has following options(properties) available :
- content : Content to brandish in the InfoWindow. This can be an HTML chemical element, a evidently-text string, or a cord containing HTML. The InfoWindow volition exist sized co-ordinate to the content. To set an explicit size for the content, set content to be a HTML element with that size.
- position : The LatLng at which to display this InfoWindow. If the InfoWindow is opened with an anchor, the anchor's position volition be used instead.
Step seven : Add googleapi javascript file and GoogleMapV3.js file into page header to laod google map.
<script language=" javascript" src=" Scripts/jquery-1.4.i.min.js" type=" text/javascript" > </script> <script src=" https://maps.googleapis.com/maps/api/js?v=three.exp&sensor=false" type=" text/javascript" > </script> <script src=" Scripts/GoogleMapV3.js" type=" text/javascript" > </script>
Please practise non forget to put googleapi javascription source into folio, otherwise google map will not work.
Step 8 : Last, Call loadMap role on window loaded event from page.
<script type=" text/javascript" linguistic communication=" javascript" > $(window).load(function () { loadMap(); }); </script>
loadMap function is called when window is loaded and map is going to loaded into div area.
Source: https://www.codeproject.com/Articles/587199/Draw-Cirlce-Around-Marker-in-Google-Map